This Week
Research (2 hours)
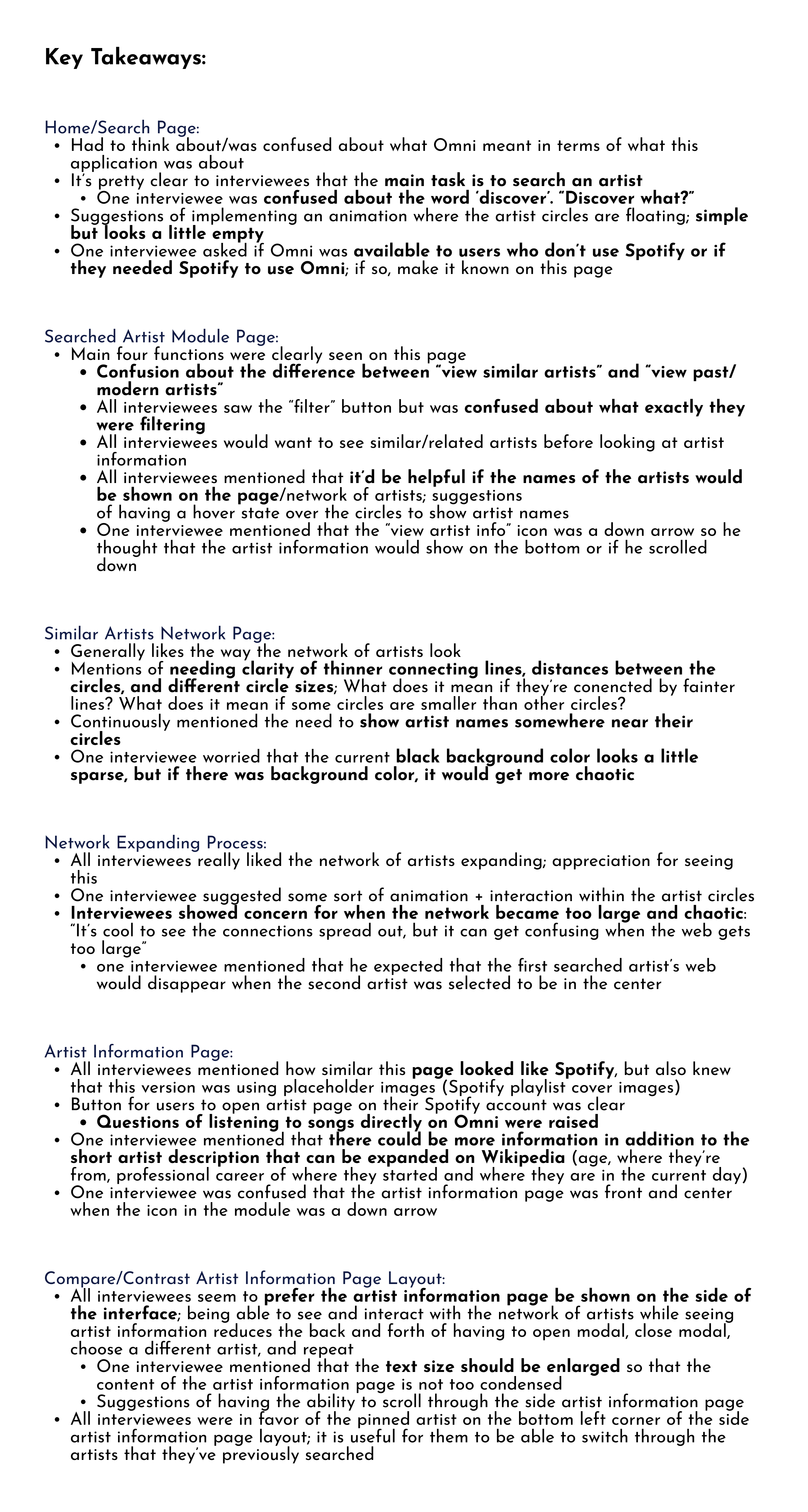
Concept Testing Interviews (2 hours)
- This past week, the research I did was solely from the concept testing interviews. I have interviewed three individuals who already have been previously interviewed. I’ve analyzed their responses and compiled a list of key takeaways from the concept testing. Although the responses were really helpful, it made our team realize that there may be some loopholes to our flow. This allowed our team to realize that a user flow would be beneficial and necessary. I will be working alongside Ty and Bryant to start on the user flow for next week.

Design (5.5 hours)
Logo Design (1 hour)
- Ideating some logo designs was definitely a challenge for me, as this is my first time trying this. That being said, I’ve compiled some inspiration from Pinterest and Dribble and was able to come up with some ideas. Our team wasn’t able to discuss this this past week, so we will be looking into the logos for next week.

Omni Mid Fidelity Prototype (4 hours)
- Refining, redesigning, and ideating some of Omni’s pages was also challenging. I feel that because I have an idea of what Omni is supposed to look like and seeing the current prototype for weeks, it was difficult for me to think of other possible designs. This past week, I used the concept testing responses to inform some of my design decisions.
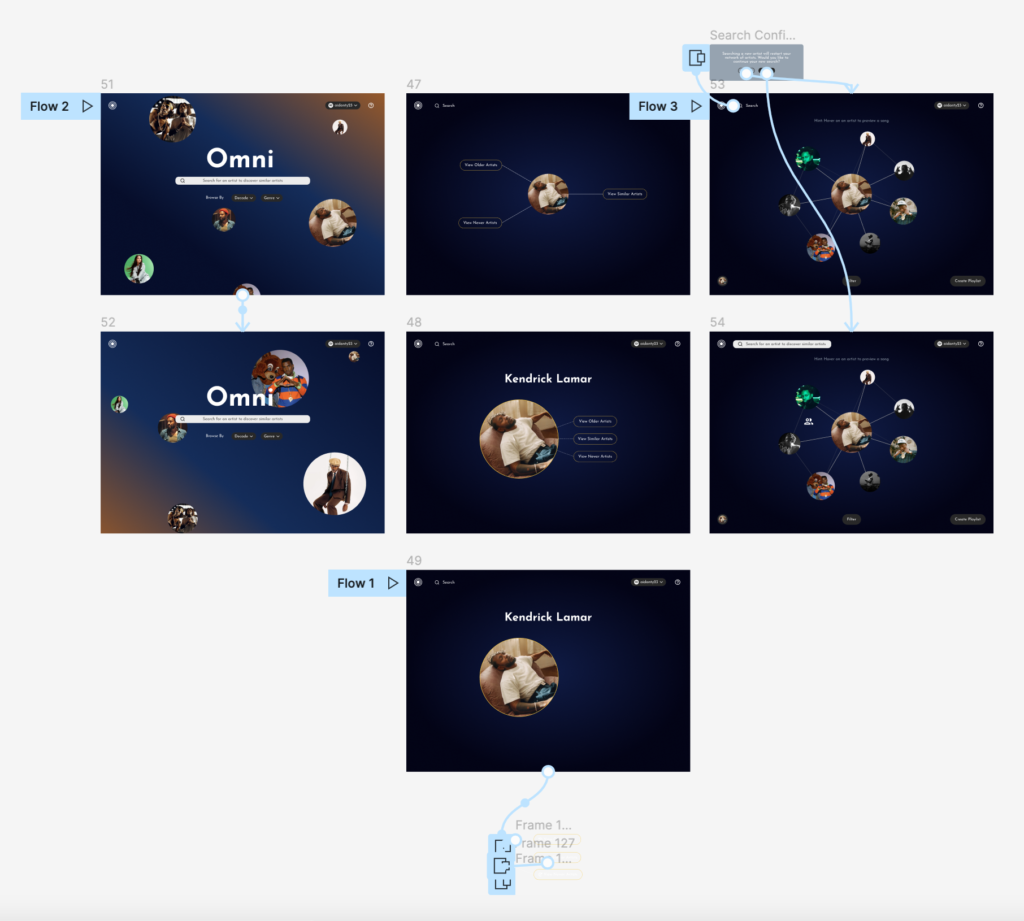
- Interviewees have noted that the search page looked sparse. Our team definitely want for the first few pages of Omni to look enticing for the potential users so they would want to continue using it. I wanted to try to implement some movement into this page, so I played around with a gradient background shift as well as movement in the artist images.
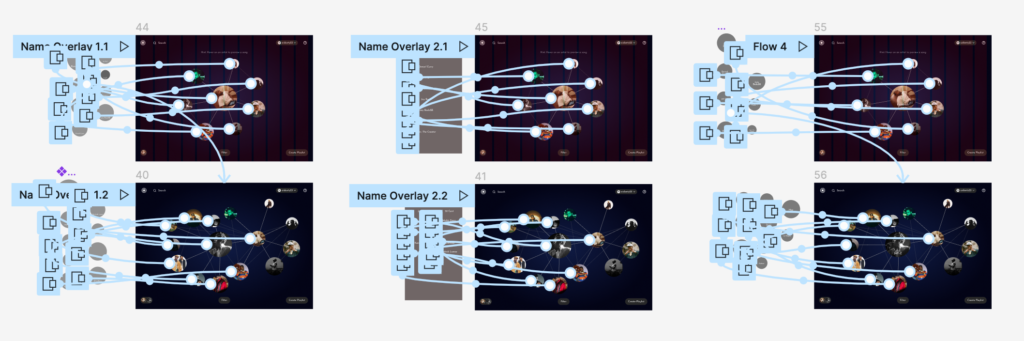
- Another one of the pages i focused on was the page that displayed the network of artists. All three of my interviewees mentioned that they’d like to see the artists’ names within the network alongside the artist images. I came up with three different ideas and prototyped them on Figma.
- During our team meeting, questions of how to better display the artist network options (similar, older, or newer) were mentioned. We also thought about including a ‘new search confirmation/warning’ modal. This is because, if a user is currently viewing an expanded network of ‘similar artists’ but want to either search a new artist or view a different network from the currently searched artist (like the older or newer artists), they’d have to restart the network in order to view a new, accurate network.
- I’ve also included two screenshots of the prototyping work that I did along with some clips of the prototype below. Refining Omni’s UI is still a work in progress.


Documentation (0.5 hour)
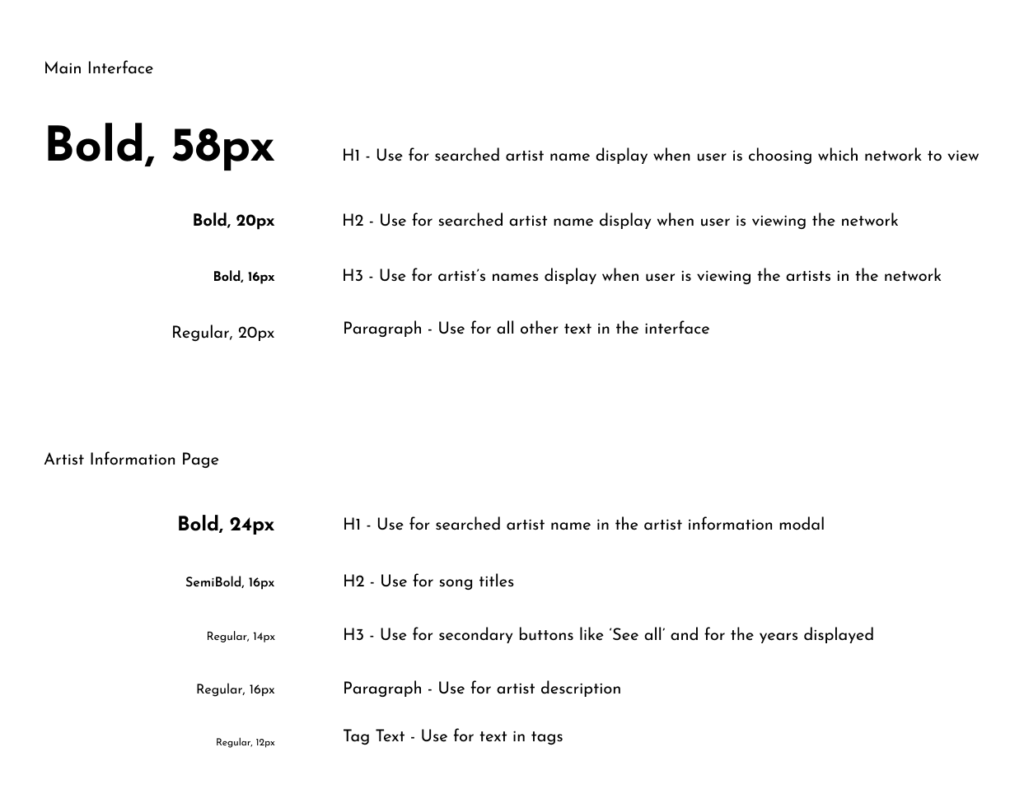
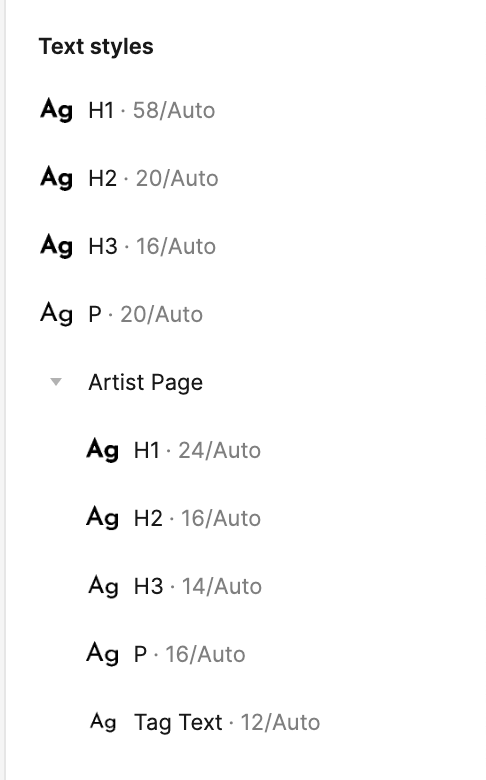
- Documenting the usage of Josefin Sans variations of weight and size seemed very necessary. Although we are still refining and designing Omni’s interface, I felt that it was important to start documenting this in order for our team to use the font coherently. We also felt that a second font was not needed for Omni, seeing as Josefin Sans had enough variations in weight that would help establish the hierarchy of the texts used.


Next Week
- Continue finding design inspiration and designing interface upon interview feedback to refine prototype
- Refine brand assets
- Begin creating a user flow
Obstacles
- Underestimating time duration of refining designs – Writer’s block for designing may happen for me personally
- Finding too many loopholes from interview responses – To prevent this, we will be focusing on creating a user flow